
VF - 14강
- 이번 강에서는 Firebase 프로젝트 개설에 관한 내용을 알아보자.
- 일단 먼저 가장 중요한 것은 요금이다. 얼마까지가 무료이고 많이 사용하면 얼마까지 내야 하는지 알아볼 것이다.
- 2022년 5월 9일 기준으로 두 가지의 Plan이 있다.
- 무료(Spark 요금제)
- 종량제(Blaze 요금제)
- 그리고 세부 내역은 아래와 같다.
- 전화 인증(이번 프로젝트에서는 쓰지 않음)
- 10,000번/월 까지는 무료이나, 그 이상은 건당 $0.01(미국, 캐나다, 인도), $0.06(기타 다른 국가)이다.
- 아이디(이메일) & 패스워드 인증이나 구글 인증
- 무료
- FireStore(DB역할)
- NoSQL 기반
- 1GB 용량까지 무료이나, 초과 시 1GB당 $0.108이다.
- 트래픽은 10GB/월 까지는 무료이나, 이후에는 Google Cloud 가격 책정 적용한다.
- 쓰기는 20,000회/일 까지는 무료이나, 이후에는 Google Cloud 가격 책정 적용한다.
- 읽기는 50,000회/일 까지는 무료이나, 이후에는 Google Cloud 가격 책정 적용한다.
- 삭제는 20,000회/일 까지는 무료이나, 이후에는 Google Cloud 가격 책정 적용한다.
- Functions(Back-end에서 할 수 있는 것)
- 강의에서는 가능하지만 현재(2022.05.09) Spark 요금제에서 사용할 수 없음.
- Hosting
- 스토리지는 10GB까지 무료이나, 이후에는 1GB당 $0.026이다.
- 데이터 전송은 360MB/일 까지 무료이나, 이후에는 1GB당 $0.15이다.
- 전화 인증(이번 프로젝트에서는 쓰지 않음)
- 나중에 결국에는 Spark 요금제에서 Blaze 요금제로 바꿀 것이지만 돈이 나와본 적은 거의 없다.
Firebase Pricing
무료로 Firebase를 시작하고 전 세계 수백만 명의 사용자로 확장하세요. 무료 할당량 소진 후 사용한 만큼만 비용을 지불하면 됩니다.
firebase.google.com
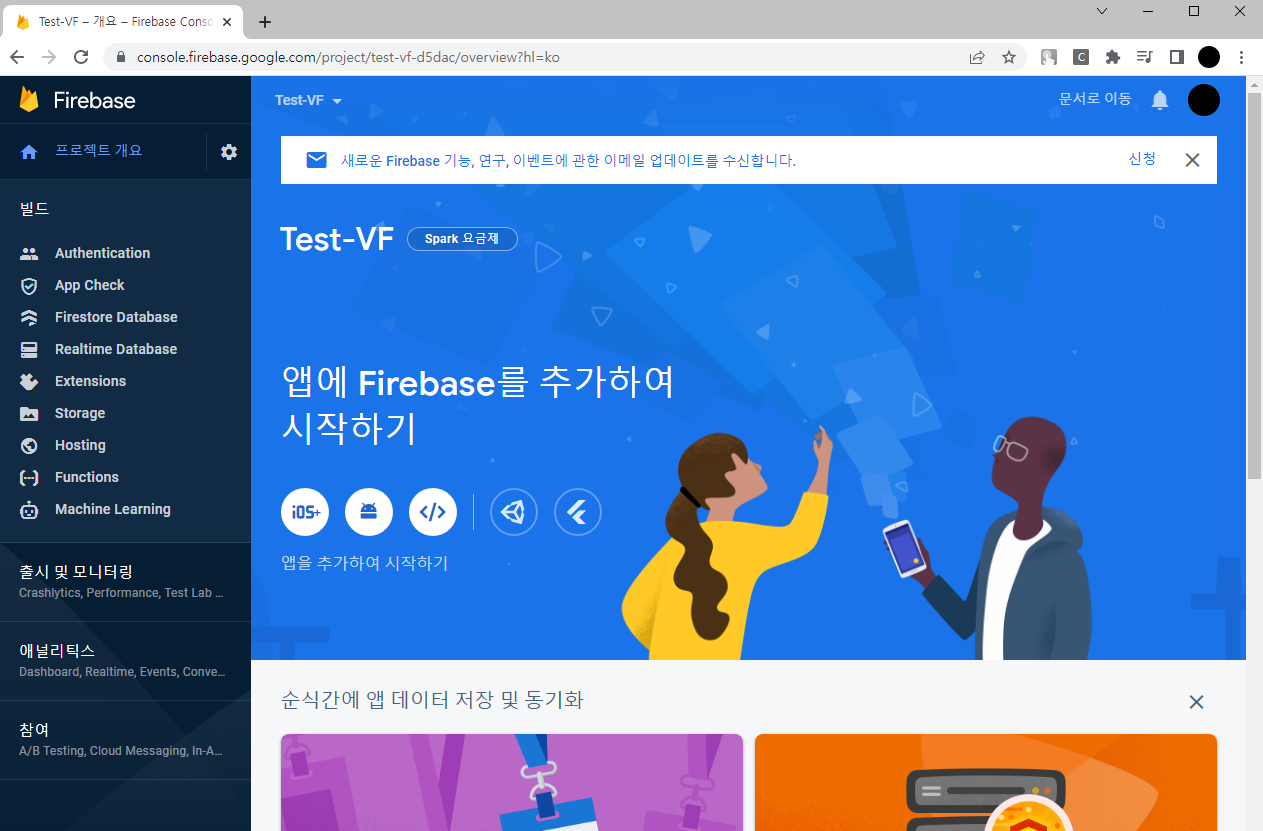
Firebase 프로젝트 만들기
- 구글 로그인 후 [프로젝트 만들기] 클릭하기

- 프로젝트 이름이 겹치지 않도록 작성 후 [계속] 클릭하기

- 애널리틱스 사용은 해도 그만 안 해도 그만이지만 강사가 사용하지 않아 똑같이 사용 안 함으로 설정하였다. 그리고 [계속] 클릭하기
- 애널리틱스는 사용자 통계를 내는 자바스크립트를 추가를 해야지만 사용을 할 수 있는데 이 프로젝트에서는 하지 않을 것이다. 나중에 추가 가능하다.

- 처음에 들어가면 많은 메뉴가 있지만 이 프로젝트에서 사용해야 할 것은 아래와 같다.
- Authentication(인증)
- Database(DB)
- Storage
- Hosting
- Functions(강의의 시점에서는 Spark 요금제에서도 사용 가능하였으나 현재는 플랜을 업그레이드해야 함)

- 처음에 맨 처음 해볼 것은 Database이다.
- Database는 예전 같은 경우에 사용한다고 하면은 Back-end라는 개념이 항상 필수였다.
- Firebase에서는 아래와 같이 두 가지 database가 있는데 둘 다 Front-end에서 사용하게끔 되어있다.
- Firestore Database : 비슷한 열을 가지고 정렬 혹은 페이징을 해야 하는 게시판 같은 경우에 적합하다. 물론 RealtimeDatabase도 가능하지만 용량이 상당히 적다.
- Realtime Database : data를 뭉텅이로 취급하며, 설정류에 맞다. 최종 프로젝트에서 보면 웹 사이트의 메인 title을 수정하거나 footer의 내용을 수정하는 등 이러한 세팅 값들의 설정이 상호 유기적으로 동작하게 된다.
Realtime Database 만들기
- 일단 우리는 Realtime Database를 사용해 볼 것이다.
- 원래라면 Front-end에서 Back-end를 통하여 DB를 불러왔다. 그 말은 즉슨 DB에 접속하려면 신뢰되는 Back-end를 통해야 하며, 그래서 back-end는 신뢰할 수 있는 서버이고 인증되어있다고 할 수 있다.
- 그런데 Front-end에서 직접 접근해서 무언가를 한다는 것은 상당히 위험한 일이기 때문에 그래서 Front에서의 rule들이 매우 강력하게 되어있다.
- 만약 누구든 쓰고 읽게 설정되어있다면 요금 폭탄을 맞을 수도 있을 것이다.
- [Realtime Database 만들기]를 클릭하고, 데이터베이스 위치는 기본인 미국으로 설정한 후 [다음]을 클릭한다.

- 다음 보안규칙을 [테스트 모드에서 시작]을 체크한 후 [사용 설정]을 클릭한다.
- rules에서 각각 .read와 .write의 값이 True라면 접근이 가능하며 false라면 접근이 불가능하다.

- 이렇게 Realtime Database를 만들어 놓는다.
- 그리고 다시 메뉴에서 프로젝트 개요 오른편에 톱니바퀴를 눌러 [프로젝트 설정]을 클릭한다.

- 그리고 지원 이메일을 클릭하여 자신의 이메일로 설정하여 아무나 되지 않도록 해놓는다.
- 그리고 리소스 위치를 정의해야 하므로 수정 아이콘을 클릭하여 [asia-northeast3]로 지정한 후 [완료]를 클릭한다.
- 다른 곳으로 하면 느리기 때문에 asia-northeast3(서울)로 지정한다.
- asia-northeast1 : 도쿄, asia-northeast2 : 오사카 ....

- 여기까지 설정해주면 Database를 사용할 수 있게 된다.
- memi dev 유튜브 강의 보기
14 firebase 알아보기 : memi
firebase에 대해 간단히 알아봅니다.\n- - -\n# 요금\n파이어베이스는 기본적으로 무료이지만 특정 구간이 지나면 유료가 됩니다.\n만드려는
memi.dev
해당 글은 [memi dev] 유튜브 채널을 토대로 공부한 내용을 기록하기 위하여 작성됨.
'IT Study. > VF' 카테고리의 다른 글
| 16. Vue와 Firebase로 나만의 사이트 만들기 - realtime 쓰고 읽기 (0) | 2022.05.11 |
|---|---|
| 15. Vue와 Firebase로 나만의 사이트 만들기 - firebase 설치하기 (0) | 2022.05.10 |
| 13. Vue와 Firebase로 나만의 사이트 만들기 - 메뉴 그룹화하기 (0) | 2022.05.07 |
| 11. Vue와 Firebase로 나만의 사이트 만들기 - navigation drawer 만들기 (0) | 2022.05.05 |
| 10. Vue와 Firebase로 나만의 사이트 만들기 - footer 만들기 (0) | 2022.05.05 |



