7장. Vue.js 고급 개발자 되기 - 1

7장 - 1
07-1 뷰 중 · 고급 레벨로 올라가기 위한 지식
- 뷰 입문자들이 중급, 고급 레벨로 올라갈 수 있는 몇 가지 지식과 정보를 확인해 보자.
- Vuex : 상태 관리 라이브러리
- Vue Reactivity : 뷰가 데이터 변화를 감지하고 자동으로 화면을 갱신하는 특성
- Server Side Rendering : 서버 사이드 렌더링
<Vuex>
- 뷰엑스(Vuex)는 애플리케이션의 상태 관리(state management)를 돕는 라이브러리이다.
- 먼저 상태 관리에 대해 알아보자.
- 상태(state)란 뷰 data 속성과 비슷하다고 생각하면 된다. 그러면 뷰 data 속성과 '상태'는 어떠한 차이점이 있을까?

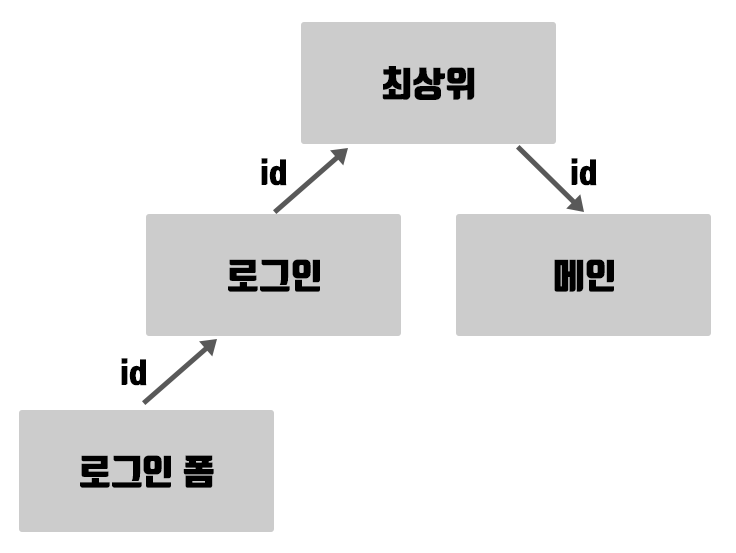
- 위 그림은 id라는 데이터를 로그인 폼 컴포넌트에서 메인 컴포넌트로 전달하는 컴포넌트 간 관계도이다.
- 로그인 폼 컴포넌트를 비롯한 모든 컴포넌트에서 id라는 데이터(상태)를 서로 공유하고 있다.
- 만약 로그인 폼에서 입력받은 id를 메인 컴포넌트에 표시해야 한다면 로그인 폼 컴포넌트에서 메인 컴포넌트로 데이터 속성 id를 전달해야 한다. 그러면 id는 상위 컴포넌트인 로그인 컴포넌트와 최상위 컴포넌트를 거쳐 다시 최상위의 하위 컴포넌트인 메인 컴포넌트로 전달된다.
- 이처럼 특정 데이터를 여러 컴포넌트가 공유하고 있을 때 그 데이터를 '상태'라고 한다.
- 그럼 상태 관리는 왜 필요할까?

- 처음 그림과 위 그림의 차이점은 로그인 폼 컴포넌트에서 메인 컴포넌트로 데이터를 전달할 때 로그인 컴포넌트와 최상위 컴포넌트 사이에 너무 많은 컴포넌트가 존재한다는 것이다.
- 이렇게 되면 props로 데이터를 전달한다고 할 때 로그인 폼과 최상위 사이에 있는 모든 컴포넌트에 props를 설정해 줘야 한다. 만약 데이터 이름을 바꾸기라도 한다면 관리도 힘들어진다.
- 이때 props 대신 이벤트 버스를 활용하면 어떻게 될까?

- 위 그림처럼 상-하위 간의 데이터 전달 구조를 따르지 않고도 한 번에 로그인 폼 컴포넌트에서 메인 컴포넌트로 데이터를 보낼 수 있어 쉽게 데이터를 전달할 수 있을 것이다.
- 여기서 생기는 문제점은 단방향 데이터 흐름이 아닌 셀 수 없이 많은 데이터 흐름(Countless Ways Data Flow)이 될 것이다.
- 앞의 구조처럼 컴포넌트 간 데이터 통신이 몇 십개가 된다면 다 기억하기 어려울 정도로 파악이 어렵게 된다. 이럴 때 필요한 것이 바로 상태 관리이다.
- 애플리케이션에서 사용하는 모든 데이터를 중앙에서 관리하여 크기가 큰 애플리케이션의 데이터 관리를 효율적으로 하는 것이 상태 관리의 목적이다.

- 상태 관리는 컴포넌트가 너무 많아 관리가 어려운 복잡한 규모의 애플리케이션에서 필요하다.
- 또한 뷰엑스에서 다루는 State, Getters, Mutations, Actions라는 기능의 사용 방법과 개념은 범위가 넓은 주제이다.
- 따라서 입문할 때 배우는 것보다는 뷰의 기본적인 개념들을 잡아 가면서 추후에 필요할 때 배우는 것이 좋다.
- 뷰엑스에 대한 더 자세한 가이드는 아래의 링크를 참고하라.
- 공식 사이트 : https://vuex.vuejs.org/
- 뷰엑스 한글 강의(유료) : https://www.inflearn.com/course/vue-pwa-vue-js-%EC%A4%91%EA%B8%89
What is Vuex? | Vuex
What is Vuex? Pinia is now the new default The official state management library for Vue has changed to Pinia. Pinia has almost the exact same or enhanced API as Vuex 5, described in Vuex 5 RFC. You could simply consider Pinia as Vuex 5 with a different na
vuex.vuejs.org
Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex - 인프런 | 강의
Vue.js 중급 강좌 - '누구나', '쉽게', '훌륭한' 웹 어플리케이션을 만들 수 있도록 도와주는 Vue.js 활용 강좌 입니다. Vue.js 에 대한 기본적인 이해를 바탕으로 Todo 앱을 만들어 보며 코드 중...
www.inflearn.com
<뷰의 반응성>
- 뷰의 반응성(Vue Reactivity)은 뷰가 데이터 변화를 감지했을 때 자동으로 화면을 다시 갱신하는 특성이다.
- 뷰의 반응성에 대해 알아두면 프레임워크 내부적으로 화면을 그리는 방법, 가상 돔이 동작하는 방법, 화면을 빠르게 그리기 위해 브라우저에 부하를 주지않고 돔을 추가 · 삭제하는 방법을 익힐 수 있다.
- 따라서 뷰 고급 개발자를 목표로 한다면 뷰의 반응성에 대해 심도 있게 학습하는 것이 좋다.
- 그럼 데이터가 변경되었을 때 어떻게 뷰에서 자동으로 화면을 갱신하는지 간단하게 살펴보자.
- 먼저, 뷰로 애플리케이션을 구현하려면 인스턴스를 생성해야 한다. 그리고 인스턴스가 생성될 때 data 속성에 정의된 객체들은 특정 변환 작업을 거친다.
- 라이브러리에서 data에 정의된 모든 속성(객체)을 getter, setter의 형태로 변환하는 것이다. 여기서 getter, setter라는 속성은 사용자가 접근할 수 있는 속성이 아니다. 다만 뷰 인스턴스에 정의해 놓은 data 속성에 변화가 생길 때 뷰에서 감지하기 위해 라이브러리 내부적으로 필요한 속성이다.
- getter와 setter를 변환할 때는 자바스크립트의 내장 API인 Object.defineProperty( )가 사용된다.
- 자세한 내용은 아래의 링크를 참고하라.
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty() - JavaScript | MDN
The static method Object.defineProperty() defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
developer.mozilla.org
- 그리고 화면을 다시 갱신하는 속성인 watcher에 대해서도 알아둘 필요가 있다.
- watcher 속성은 모든 컴포넌트에 존재하는 속성으로, 화면을 다시 그리는 데 중요한 역할을 한다.
- 예를 들어, 인스턴스가 화면에 올라가고 나서 특정 data 속성을 바꾸거나 접근하면 watcher에서 해당 사실을 감지한다. 그리고 watcher에서 다시 화면을 그리라는 신호를 보낸다.
- 이 외에도 '인스턴스 data 속성에 반응성은 언제 생기는가'에 대해 알아둘 필요가 있다.
- 정답은 '인스턴스를 생성하는 시점'이다. 따라서 인스턴스를 정의할 때 data 속성에 정의하지 않고 인스턴스를 생성하고 난 후 data 속성에 객체를 추가하면 그 객체에는 반응성이 생기지 않는다. 반응성이 없다는 것은 해당 객체의 변화가 있든 없든 뷰에서 화면을 다시 갱신하지 않는다는 의미이다.
- 이처럼 뷰가 라이브러리 내부적으로 어떻게 동작하는 지를 알면 더 좋은 코드를 작성할 수 있다.
- 뷰의 반응성에 대해 더 자세히 알고 싶다면 아래의 링크를 참고하라.
- https://vuejs.org/guide/extras/reactivity-in-depth.html
Reactivity in Depth | Vue.js
vuejs.org
<서버 사이드 렌더링>
- 서버 사이드 렌더링(Server-Side Rendering)은 뷰엑스와 마찬가지로 별도의 라이브러리와 공식 사이트가 있을 정도로 광범위한 주제이기 때문에 여기서는 자세히 다루지 않는다.
- 다만 서버 사이드 렌더링과 클라이언트 사이드 렌더링(Client-Side Rendering)에 대한 차이는 알고 있어야 필요할 때 찾아서 사용할 수 있기 때문에 간단히 살펴보자.
- 서버 사이드 렌더링은 뷰에서 Nuxt.js라는 라이브러리로 지원하고 있다.
클라이언트 사이드 렌더링과 서버 사이드 렌더링의 차이
- 클라이언트 사이드 렌더링이란 웹 페이지를 화면에 그릴 때 화면을 그리는 동작을 클라이언트(브라우저)에서 수행하는 것을 의미한다. 정확한 의미를 파악하기 위해 웹 페이지가 브라우저에 로딩되는 순서를 살펴보자.

- 일단 클라이언트 사이드 렌더링이든 서버 사이드 렌더링이든 브라우저는 웹 페이지를 화면에 나타내는 역할을 한다. 다만 완벽하게 그려진 HTML 페이지를 나타내는 것과 일부만 그려져 있어 추가로 더 그려야 할 것이 남아 있는 HTML 페이지를 나타내는 것은 차이가 있다.
- 클라이언트 사이드 렌더링은 다 그려져 있지 않은 HTML 페이지를 브라우저에서 받고 프런트엔드 프레임워크와 같은 자바스크립트를 이용하여 나머지 부분을 그리는 것을 의미한다.
- 서버 사이드 렌더링은 완벽히 그려진 HTML 페이지를 브라우저에서 받는 것을 의미한다.
- 리액트, 앵귤러를 비롯하여 뷰 프레임워크의 기본 사용 방법은 클라이언트 사이드 렌더링이며, 아래의 화면을 보면 쉽게 이해할 수 있다.

- 위 파일은 간단한 HTML 페이지이다. 이 페이지의 코드를 클라이언트 사이드 렌더링과 서버 사이드 렌더링 관점에서 비교해 보자.
- 먼저 클라이언트 사이드 렌더링 코드를 살펴보자.
<!-- Client-Side Rendering -->
<html>
<head>
<title>Vue Client Side Rendering</title>
</head>
<body>
<div id="app">
{{ message }}
<list-component></list-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var cmp = {
template: '<ul><li>item1</li><li>item2</li></ul>'
};
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
components: {
'list-component': cmp
}
});
</script>
</body>
</html>- 이 코드가 화면에 표시되는 과정을 살펴보자.
- 먼저 서버에서 보내준 HTML 파일을 받았을 때 브라우저가 이 HTML 파일을 화면에 로딩하면서 뷰 프레임워크(자바스크립트)를 이용하여 인스턴스를 생성한다. 그리고 <ul>과 <li> 태그를 템플릿 속성에 생성하여 화면에 붙여 넣는다. 이제 화면이 완성되어 브라우저에 최종 형태가 표시된다.
- 그러면 위 코드를 서버 사이드 렌더링 코드로 바꿔 보자.
<!-- Server-Side Rendering -->
<html>
<head>
<title>Vue Client Side Rendering</title>
</head>
<body>
<div id="app">
Hello Vue.js!
<ul>
<li>item1</li>
<li>item2</li>
</ul>
</div>
</body>
</html>- 서버 사이드 렌더링에서는 서버에서 브라우저로 HTML 파일을 넘겨줄 때 화면에 나타낼 텍스트 값과 <ul>, <li> 태그가 이미 완벽하게 그려져 있다.
- 따라서 브라우저에서는 그냥 해당 파일을 표시하기만 하면 되고, 별도의 자바스크립트를 이용한 화면 렌더링은 필요하지 않다.
- 그럼 어떤 상황에서 클라이언트 사이드 렌더링, 서버 사이드 렌더링을 사용하는 것이 좋을까?
- 먼저 서버 사이드 렌더링의 강점은 검색 엔진 최적화(SEO, Search Engine Obtimization)이다. 화면의 내용이 이미 다 그려진 상태로 클라이언트에 넘어오기 때문에 내용의 노출 정도가 높아 검색 엔진에서 높은 점수를 받을 수 있다.
- 반면에, 클라이언트 사이드 렌더링은 클라이언트가 웹 페이지를 받고 나서도 자바스크립트(또는 프레임워크)로 추가 내용을 화면에 부착하고 그려 줘야하기 때문에 노출 정도가 상대적으로 낮다.
- 서버 사이드 렌더링의 또 다른 강점은 초기 화면 렌더링 속도이다. 다 그려져 있는 상태에서 화면에 단순히 나타내기만 하는 것과 자바스크립트 라이브러리를 로딩하고 데이터와 화면 요소를 계산하여 화면에 나타내는 것은 속도에서 많은 차이가 있다. 단순하게 생각하면 화면을 그리기 위한 자바스크립트 라이브러리를 몇 개 더 다운로드하는 시간부터 이미 추가로 발생한다.
- 물론 클라이언트 사이드 렌더링이 주는 매끄러운 화면 전환과 사용자 경험의 향상은 큰 장점이다.
- 따라서 웹 앱의 성격에 따라 적재적소에 맞는 기법을 사용하는 것이 중요하다.
- 뷰 서버 사이드 렌더링을 더 알고 싶다면 아래의 링크를 참고하라.
- 뷰 공식 사이트 서버 사이드 렌더링 : https://vuejs.org/guide/scaling-up/ssr.html
- 서버 사이드 렌더링 라이브러리 Nuxt.js : https://nuxtjs.org/
Server-Side Rendering (SSR) | Vue.js
vuejs.org
The Intuitive Vue Framework
Build your next Vue.js application with confidence using Nuxt. An open source framework making web development simple and powerful.
nuxtjs.org
해당 글은 [Do it! Vue.js 입문] 책을 토대로 공부한 내용을 기록하기 위하여 작성됨.